Clipboard API for browsers is inconsistent
I use clipboard a lot when I work with images or screenshots. It allows me to upload or transfer images that are not on my disk. For example, I can copy an image from a graphics editor to browsers, messengers, and other applications. This approach keeps my Downloads folder clean and sane.
I always thought that when you paste an image to a browser, its content stays the same. It's not. As it turned out, when you copy a JPG image to Chrome, it converts it to PNG.
This is super bad for the web because your 400KB JPG can become a 2.5MB PNG file. Many content creators paste their images to WYSIWYG editors, and they don't notice changes in file sizes. Online image editors have no other choice other than working with converted files too.

Browsers and Clipboard API
I've tested clipboard on all major browsers, and they behave differently. W3C Clipboard API specification allows browsers to interact with PNG, JPG, GIF, and SVG images.
Every operating system supports a lot of clipboard formats. For our experiment, we are interested in two general categories:
-
File object clipboard — When you copy a file from a system file manager, the clipboard only contains meta-information, such as name and path. The receiver of a copy is responsible for reading it from the filesystem.
-
Data clipboard — A copy of the object itself. It can be binary or text data. Usually, such a clipboard format is used when you exchange your data between applications.
I've tested it on macOS only. To view current clipboard content in macOS, you can run the following command:
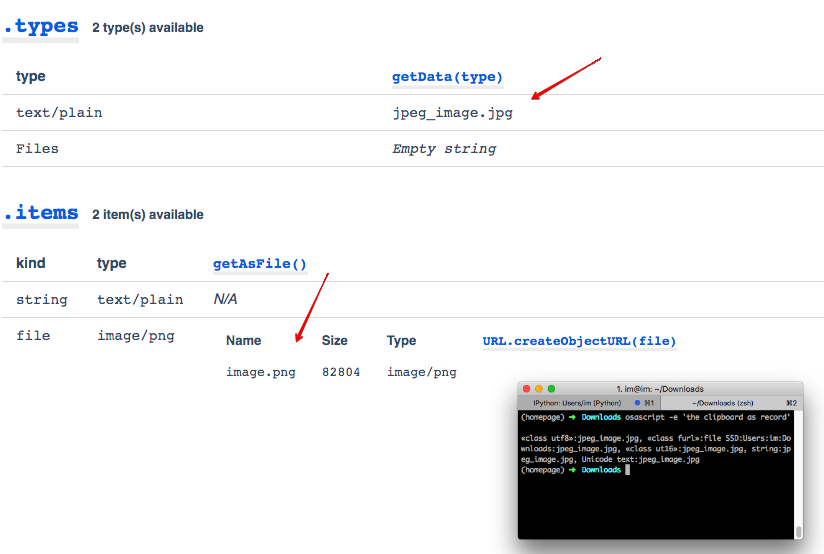
$ osascript -e 'the clipboard as record'
Chrome 85 converts JPG to PNG but keeps SVG and GIF files as-is. It
also supports the file object clipboard.
Firefox 80 does not support file object clipboard (you can't copy and paste an image from the file manager) and converts JPEG to PNG when pasting from other applications.
Safari 13 does not modify JPG files, allows any image formats, and works with both binary and file clipboards.
This result surprised me. When it comes to relatively new features, Safari is the one that lags behind Chrome and Firefox. You can use Clipboard & Drop Inspector to test it on your data and operating system.
If you have any questions, feel free to ask them via e-mail displayed in the footer.
All articles on this website are written by a human without LLM assistance.
Wild — I just ran into this myself. I thought I was doing something wrong when Chrome kept converting everything to PNG. I'm surprised this isn't more widely known.
Just wanted to say thanks for documenting your findings as it helped me understand what's happening.